Công nghệ AMP (Accelerated Mobile Pages) là một trong những công nghệ phổ biến hiện nay yêu cầu mỗi lập trình viên website cần lưu ý khi bắt đầu thiết kế website. Bạn có muốn thiết lập Google AMP cho blog? Tăng tốc độ tải trang trên điện thoại di động hoặc AMP là một cách để làm cho website của bạn tải nhanh hơn trên các thiết bị di động.
Tải nhanh các trang web sẽ góp phần cung cấp trải nghiệm người dùng tốt hơn và có thể cải thiện lưu lượng truy cập vào website của bạn. Trong bài viết này, Blog Tiếp thị liên kết sẽ hướng dẫn bạn làm thế nào để thiết lập AMP trong WordPress.
Google AMP là gì ?
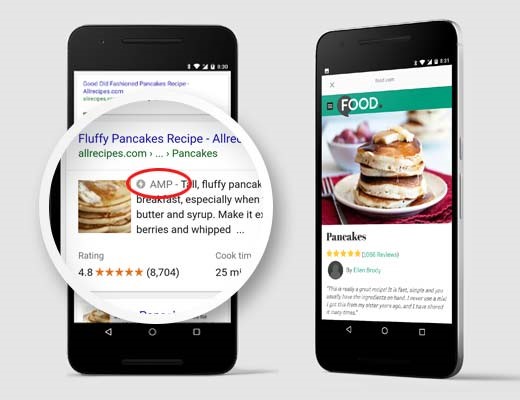
Google AMP là tiêu chuẩn cho việc tăng tốc độ tải trang web trên các thiết bị di động. Đây là một sáng kiến được hỗ trợ bởi công ty công nghệ Google và Twitter. Mục tiêu của dự án là để làm cho trang web nội dung tải nhanh hơn cho người dùng di động. Đối với nhiều người sử dụng điện thoại di động, đọc tin trên website thường rất chậm. Đa số trang web mất vài giây để tải và hiển thị đầy đủ nội dung bất chấp mọi nỗ lực tối ưu hóa website của các webmaster.
Tăng tốc độ tải trang trên các thiết bị di động hoặc AMP sử dụng công nghệ giảm thiểu tối đa HTML và Javascript trên website. Điều này cho phép nội dung được lưu trữ trên Google AMP. Google có thể sau đó có thể cung cấp nội dung truy vấn cho người dùng ngay lập tức khi họ nhấp vào liên kết trong kết quả tìm kiếm.
Ưu và nhược điểm của Google AMP
Các chuyên gia SEO cho rằng tăng tốc độ tải trang trên điện thoại di động sẽ giúp trang web của bạn xếp hạng cao hơn trên Google và điều này sẽ giúp cải thiện trải nghiệm của người dùng. Tuy nhiên cũng có một số thách thức cho các webmaster, blogger và các nhà tiếp thị.
AMP sử dụng các thiết lập giới hạn của HTML, JavaScript và CSS. Điều này có nghĩa là bạn không thể thêm một số các tính năng cho website giống như việc thêm các optin để nhận email từ độc giả, các hình ảnh động để tăng mức độ thu hút của website…hạn chế nào sẽ gây khó khăn cho các marketer khi muốn tùy biến website để cung cấp một số tiện ích thương mại dành cho người dùng khi cấu hình AMP cho website.
Cấu hình AMP cho WordPress
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt AMP plugin. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước làm thế nào để cài đặt một plugin WordPress.
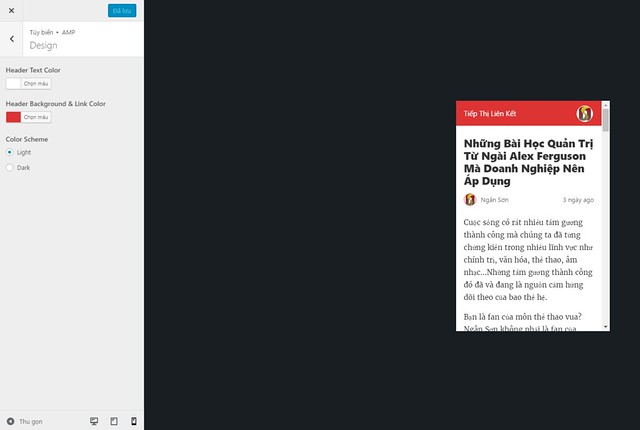
Sau khi kích hoạt, bạn có thể đứng đầu trên để xuất hiện AMP trang để xem trang web của bạn trông như thế nào trên thiết bị di động bằng cách sử dụng AMP.
Bạn có thể thay đổi màu sắc nền và các văn bản trong tiêu đề trên trang này. Màu nền của tiêu đề bạn chọn cũng sẽ được sử dụng cho các liên kết.
Plugin cũng sẽ sử dụng biểu tượng hoặc logo của trang web nếu chủ đề của bạn hỗ trợ nó. Đừng quên bấm vào lưu để lưu thay đổi của bạn.
Bây giờ, bạn có thể truy cập vào bất kỳ liên kết nào trên trang web của bạn và thêm vào tiền tố /amp/ vào cuối URL. Chẳng hạn:
http://ift.tt/2fOyjuV
Bài viết của bạn sẽ được hiển thị dưới chế độ AMP.
Xem AMP tại Google Search Console
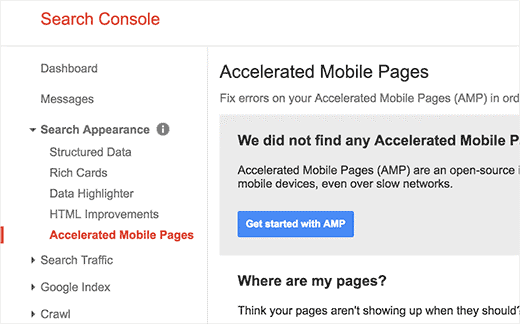
Nếu bạn muốn xem Accelerated Mobile Pages (AMP) hiển thị như thế nào trong Google Search. Bạn nên kiểm tra các thông số tại Google Search Console
Đăng nhập Google Search Console và vào phần quản trị sau đó click vào Search Appearance » Accelerated Mobile Pages.
Đừng lo lắng nếu bạn không thấy kết quả AMP của bạn ngay lập tức. Có thể mất một thời gian để Google có thể đánh chỉ mục các trang của bạn và sau đó mới hiển thị chính xác dữ liệu AMP.
Tùy biến các trang với Accelerated Mobile Pages
Plugin AMP cung cấp các tùy biến rất hạn chế cho việc hiển thị AMP. Tuy nhiên bạn có thể sử dụng một số các plugin WordPress khác để cấu hình thêm vài tùy biến quan trọng.
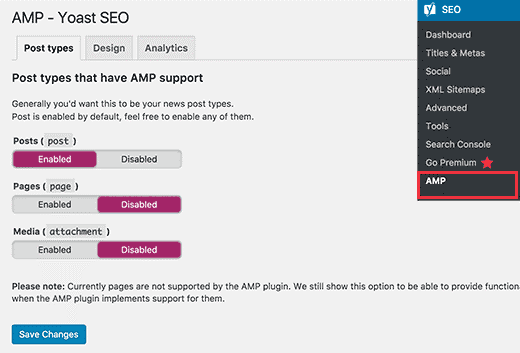
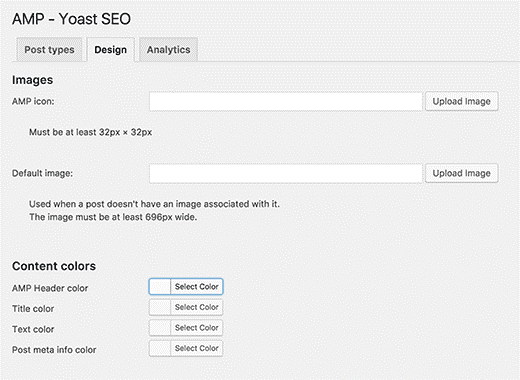
Nó là một tiện ích plugin cho các plugin Yoast SEO và AMP. Sau khi kích hoạt, bạn cần truy cập vào SEO» AMP trang để định cấu hình cài đặt plugin.
Nếu bạn đang sử dụng Yoast SEO, sau đó bạn cần phải cài đặt và kích hoạt Glue for Yoast SEO & AMP.
Plugin này cho phép bạn bật AMP hỗ trợ đối với các loại bài viết và cả page.Trên design tab, bạn có thể chọn lựa chọn màu sắc và thiết kế. Bạn cũng có thể thiết lập nhiều tùy biến liên quan đến avatar, hiển thị màu liên kết, tùy chỉnh màu header cho các trang AMP.
Bạn có thể xem thêm video hướng dẫn trên Youtube sau đây để biết về Google AMP
Chúc bạn thành công.
The post Đây Là Lý Do Bạn Nên Cấu Hình AMP cho Website và Cách Cấu Hình AMP cho Blog WordPress appeared first on Tiếp Thị Liên Kết.
from Tiếp Thị Liên Kết http://ift.tt/2g8cB3k via Blog Tiep Thi Lien Ket